Partager / intégrer sa carte sur le web
Nous avons vu dans le tutoriel ConsulterCarte que le menu de partage permet d'embarquer une carte en iframe. Voici comment paramétrer plus finement ce partage.
Une iframe est une balise du langage informatique HTML qui permet d'intégrer (embarquer) le contenu d'une page Web dans une autre page Web.
Voici les étapes à suivre pour récupérer le code iframe :
Voici les étapes à suivre pour récupérer le code iframe :
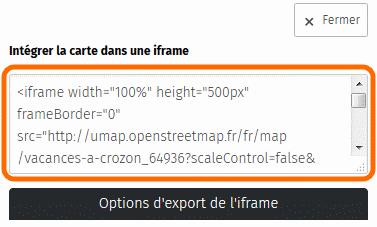
- ouvrir le panneau Exporter et partager la carte
- copier la totalité du texte sous Intégrer la carte dans une iframe (astuce: placer le curseur sur le texte puis utiliser les raccourcis claiver Ctrl+a pour tout sélectionner puis Ctrl+c pour copier la sélection)
- coller le texte copié dans le code source du fichier HTML dans lequel vous souhaitez intégrer la carte (raccourci clavier: Ctrl+v)
BON A SAVOIR :
il n'est pas possible de collaborer sur une carte en iframe !! Il faut donc donner le lien vers la carte si vous souhaitez que les gens puissent contribuer sur celle-ci.
il n'est pas possible de collaborer sur une carte en iframe !! Il faut donc donner le lien vers la carte si vous souhaitez que les gens puissent contribuer sur celle-ci.
Déterminer le rendu des cartes en iframe
Lorsqu'une carte est intégrée à une page Web, il est possible de créer plusieurs présentations de la même carte, et de sélectionner pour chacune quels calques sont visibles. Il est donc possible, à partir d'une même carte uMap, diffuser plusieurs cartes dont le contenu est adapté au public visé par chacune des cartes.Ainsi pour une carte de la logistique d'un festival, vous pourrez ainsi diffuser une carte vers le public (accès, scènes, restauration, sanitaires), une autre vers les équipes techniques (sanitaires, déchets, réseau électrique), une troisième vers la sécurtié civile (accès, postes de secours, réseau électrique), etc.
Adapter les fonctionnalités de la carte
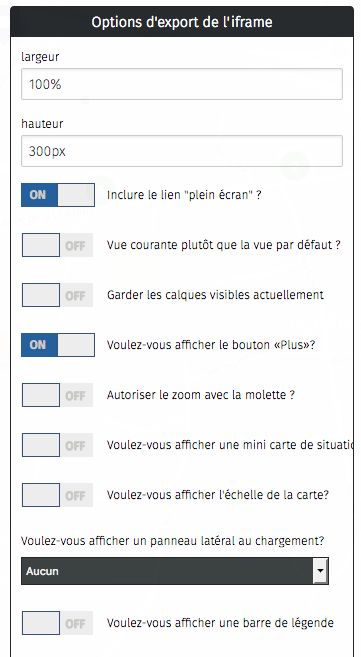
On peut vouloir contrôler la taille, les calques visibles et les icônes disponibles dans le code iframe.L'onglet Options d'export de l'iframe permet de contrôler tout cela. Certaines de ces options correspondent aux Options d'interface vu dans le tutoriel précédent. Il suffit d'activer ces options pour que le code d'import de l'iframe soit modifié. Une fois les options choisies, copiez ce code puis intégrez-le dans celui votre page Web.
Les premières options sont spécifiques à l'export par iframe et méritent d'être commentées :
- la largeur de 100% permet d'utiliser toute la largeur disponible de la page. Vous pouvez définir une largeur fixe en remplaçant le texte par une largeur en pixels, par exemple 800px
- le lien “plein écran” désigne le lien Voir en plein écran placé sous la carte. Celui-ci permet à l'utilisateur d'afficher la carte uMap telle nous l'avons vue jusqu'ici.
- l'option Vue courante plutôt que vue par défaut permet d'appliquer la position et le niveau de zoom actuel de la carte à l'export. Cette option est par exemple intéressante pour produire plusieurs zooms d'une même carte.
- l'option Garder les calques visibles actuellement permet de choisir les calques inclus dans la carte exportée. Cette option est utile pour produire plusieurs cartes pour plusieurs profils d'utilisateurs.
- Autoriser le zoom avec la molette est peu adapté si la carte est intégrée dans une longue page, que les utilisateurs vont faire défiler avec la molette : arrivé à la carte la page ne défilera plus et la carte va effectuer un zoom arrière. Rien de grave mais ce comportement peut être surprenant.
- Voulez-vous afficher un panneau latéral au chargement permet si on le positionne sur légende de faire appraître la description de la carte. C'est plutôt intéressant pour donner des infos, expliquer le degré de collaboration attendu, voir insérer un vidéo expliquant comment contribuer...
ATTENTION : Lorsque les options Vue courante plutôt que vue par défaut et Garder les calques visibles actuellement sont actives, modifier la vue courante ou les calques visibles ne modifie pas le code d'export. Vous devez désactiver puis réactiver l'option pour prendre en compte ces modifications.