Utiliser les calques
Avantages des calques
Les calques dans umap offrent :
Les calques dans umap offrent :
- la possibilité de structurer les données et permettre un affichage "à la demande" en fonction des besoins. De plus, il est possible de créer plusieurs présentations de la même carte, et de sélectionner pour chacune quels calques sont visibles. Vous pourrez donc, à partir d'une même carte uMap, diffuser plusieurs cartes dont le contenu est adapté au public visé par chacune des cartes.
- la possibilité de définir, pour chaque calque, le style par défaut des éléments qui seront ajoutés au calque. Vous éviterez ainsi la tâche fastidieuse de définir un à un le style de chaque élément et la carte sera nettement plus lisible car homogène.
- la possibilité de travailler son calque pour que lors de l'ajout de points sur celui-ci les contributeurs soient "guidés" dans leur démarche (infos à rentrer)
Rappel
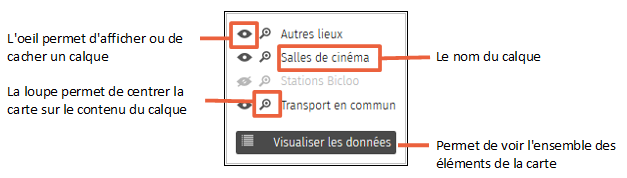
Le sélecteur de calquesL'utilisateur peut choisir d'afficher ou cacher chaque calque individuellement.

PAR DEFAUT, un calque nommé calque1 est créé lors de la création de la carte
Dans cet exemple le calque “Stations Bicloo” est caché : cliquer sur l'oeil de ce calque permet de l'afficher.
La liste des calques, avec éventuellement un descriptif de chaque calque, est aussi visible dans la légende de la carte. 1
Créer un calque
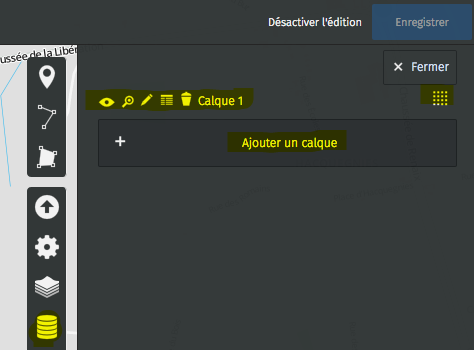
En mode édition, lorsque l'on clique sur l'icône gérer les calques (sorte d'empilement d'assiettes), le panneau latéral de droite s'ouvre et vous montre les claques existants et offre la possibilité d'en créer un nouveau via le bouton "Ajouter un calque".
Si vous cliquez sur "Ajouter un calque", le panneau latéral s'ouvre et vous permet de définir le nom et la description de votre nouveau calque.
Si vous cliquez sur "Ajouter un calque", le panneau latéral s'ouvre et vous permet de définir le nom et la description de votre nouveau calque.
- le nom du calque sera affiché dans le sélecteur de calque
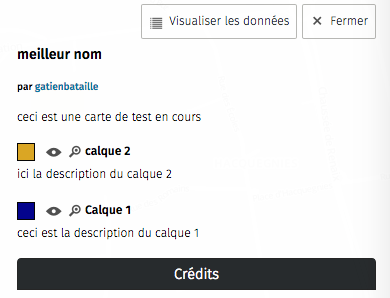
- la description apparaitra quant à elle lorsque les utiliisateurs cliqueront sur "A propos" en bas de la carte.
- Astuce : Sautez une ligne en début de description pour celle-ci apparaisse sous le nom du calque et non à côté dans le panneau À propos.
Définir les propriétés du calque
Un intérêt majeur de l'utilisation des calques est la possibilité de définir, pour chaque calque, le style par défaut des éléments qui seront ajoutés au calque. Vous éviterez ainsi la tâche fastidieuse de définir un à un le style de chaque élément et la carte sera nettement plus lisible car homogène. Ceci vous permettra pas exemple de modifier en une seule étape, la couleur des points présents sur un calque si vous aviez besoin de le faire (sans devoir passer sur chaque point... ouf ! ).
Dans le panneau de gestion des calques (assiettes empilées) cliquez sur le crayon pour éditer les propriétés du calque. Les onglets Propriétés de la forme et Propriétés avancées vous permettent de définir les styles par défaut du calque. Vous retrouvez les mêmes propriétés que celles utilisées dans le tutoriel Ajouter un point, une ligne.
Toutes les propriétés, qui s'appliquent aux marqueurs, aux lignes et aux polygones, sont ici disponibles. Un calque peut en effet contenir indifféremment les trois types d'éléments, vous pouvez donc définir les propriétés par défaut pour chaque catégorie.
ATTENTION : vous pouvez définir une et une seule couleur, qui s'applique à tous les éléments quel que soit leur type. Cette contrainte vise à créer une carte lisible, en associant une couleur à chaque calque. Cette couleur apparaît en légende du panneau À propos, comme dans l'exemple ci-contre.
Dans le panneau de gestion des calques (assiettes empilées) cliquez sur le crayon pour éditer les propriétés du calque. Les onglets Propriétés de la forme et Propriétés avancées vous permettent de définir les styles par défaut du calque. Vous retrouvez les mêmes propriétés que celles utilisées dans le tutoriel Ajouter un point, une ligne.
Toutes les propriétés, qui s'appliquent aux marqueurs, aux lignes et aux polygones, sont ici disponibles. Un calque peut en effet contenir indifféremment les trois types d'éléments, vous pouvez donc définir les propriétés par défaut pour chaque catégorie.
ATTENTION : vous pouvez définir une et une seule couleur, qui s'applique à tous les éléments quel que soit leur type. Cette contrainte vise à créer une carte lisible, en associant une couleur à chaque calque. Cette couleur apparaît en légende du panneau À propos, comme dans l'exemple ci-contre.
IMPORTANT : Les styles dans les cartes umap fonctionnent "en cascade" : cela signifie que chaque élément (calque, points...) hérite des styles de son parent.
Si vous ne définissez pas de style à un calque, il hérite par défaut des styles de la carte.
Si vous ne définissez pas de style à un point, il hérite par défaut du style du calque qui le contient ou de la carte si le calque n'avait pas de style prédéfini.
Vous pouvez toujours "passer au-dessus" d'un style par défaut en forçant le style mais cela comporte un risque (illisibilité de la carte et si modification des styles du calque, perte du style propre.
Si vous ne définissez pas de style à un calque, il hérite par défaut des styles de la carte.
Si vous ne définissez pas de style à un point, il hérite par défaut du style du calque qui le contient ou de la carte si le calque n'avait pas de style prédéfini.
Vous pouvez toujours "passer au-dessus" d'un style par défaut en forçant le style mais cela comporte un risque (illisibilité de la carte et si modification des styles du calque, perte du style propre.
Organiser le contenu de la carte via les calques
Il n'y a pas de méthode établie pour définir les calques : cela dépend vraiment des données placées sur la carte et de l'expérience du cartographe.Bien penser sa carte en amont est en tout cas une étape nécessaire (même si tout est modifiable ensuite).
Nous savons qu'il est possible d'intégrer une carte à une page Web. Grâce aux calques, il est possible de créer plusieurs présentations de la même carte, et de sélectionner pour chacune quels calques sont visibles. Vous pourrez donc, à partir d'une même carte uMap, diffuser plusieurs cartes dont le contenu est adapté au public visé par chacune des cartes.
Ainsi pour une carte multi-lingues vous pourrez diffuser la carte en différentes langues en sélectionnant le ou les calques de chaque langue. Pour l'exemple d'une carte de la logistique d'un festival, vous pourrez ainsi diffuser une carte vers le public (accès, scènes, restauration, sanitaires), une autre vers les équipes techniques (sanitaires, déchets, réseau électrique), une troisième vers la sécurtié civile (accès, postes de secours, réseau électrique), etc.
Gérer les calques
Lorsque vous passez en mode édition, module gestion des calques (assiettes empilées) vous allez pouvoir agir sur vos calques.
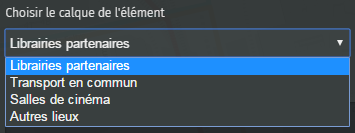
A savoir : Lorsque vous ajoutez un élément à la carte, en haut du panneau de propriétés de l'élément se trouve un menu déroulant qui vous permet de choisir le calque où placer l'élément. Par défaut c'est le claque placé en haut qui est sélectionné. Il est bien sûr possible de changer le calque d'un élément déjà créé. N'hésitez donc pas, lorsque votre carte s'enrichit, à restructurer son contenu en plusieurs couches.
- Le carré à droite permet de modifier l'ordre des calques par un glisser-déposer. L'ordre ainsi défini est celui que l'on retrouve dans le sélecteur de calques et dans la liste des calques du panneau À Propos.
- L'oeil permet de cacher/afficher un calque et la loupe de zoomer sur son contenu, comme pour le sélecteur de calques.
- Editer dans un tableau permet de gérer les calques à la façon d'une table d'attributs et de "contrôler" les informations demandées aux contributeurs.
- en cliquant, vous apercevrez sous forme de tableau, les informations déposées sur le calque.
- vous avez la possibilité d'ajouter, supprimer des colonnes dans ce tableau. Chaque colonne constitue un champ du formulaire de contribution qui s'affichera lorsqu'on l'on voudra déposer un marqueur sur ce claque (pratique !). Si vous avez importé des données dans un calque, les colonnes du tableau dépendront de cet import (et de la provenance des données - tableur, openstreetmap...) mais resteront modifiables.
A savoir : Lorsque vous ajoutez un élément à la carte, en haut du panneau de propriétés de l'élément se trouve un menu déroulant qui vous permet de choisir le calque où placer l'élément. Par défaut c'est le claque placé en haut qui est sélectionné. Il est bien sûr possible de changer le calque d'un élément déjà créé. N'hésitez donc pas, lorsque votre carte s'enrichit, à restructurer son contenu en plusieurs couches.
Supprimer, cloner ou vider un calque
En mode édition, module gestion des calques, l'onglet Actions avancées permet- de supprimer un calque et ses données
- de vider un calque : cela supprime ses données mais conserve le calque.
- Pour créer rapidement un nouveau calque dont les propriétés sont proches d'un calque existant, vous pouvez cloner le calque initial puis renommer le clone et vider son contenu.
- de cloner un calque : cette opération copie le contenu et les propriétés du calque.
- d'exporter les données d'un calque
Notre partenaire SEO