Comment créer une infobulle multimédia pour votre élément (ou votre carte) ?
Nous avons vu comment associer un nom et une description à un élément de la carte.
Ce nom et cette description sont affichés dans une infobulle (popup en anglais) qui apparaît lorsqu'on clique sur l'élément.
Le contenu de cette infobulle peut être enrichi de plusieurs manières :
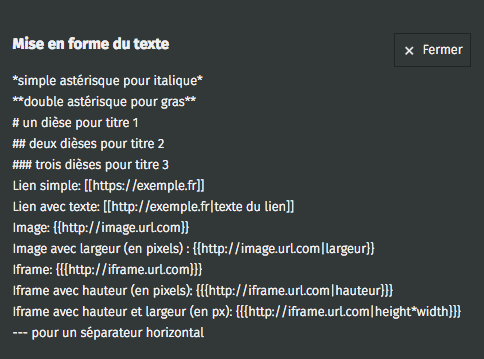
Mettre en forme une infobulle nécessite d'utiliser une syntaxe décrite en cliquant sur le point d'interrogation visible à droite de l'intitulé description, reprise ci-contre.
Ce nom et cette description sont affichés dans une infobulle (popup en anglais) qui apparaît lorsqu'on clique sur l'élément.
Le contenu de cette infobulle peut être enrichi de plusieurs manières :
- en formatant le texte : titres, caractères gras et italiques
- en insérant un ou plusieurs liens vers une page Web
- en insérant une image ou une vidéo
Mettre en forme une infobulle nécessite d'utiliser une syntaxe décrite en cliquant sur le point d'interrogation visible à droite de l'intitulé description, reprise ci-contre.
Mettre en forme le texte d'une infobulle
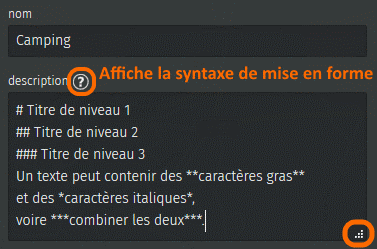
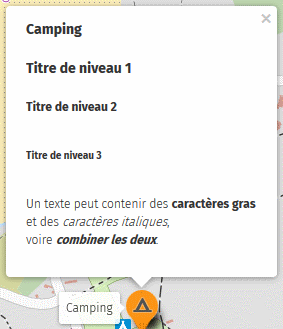
Un exemple vaut mieux que de longues explications : la description ci-dessous produit l'infobulle à droite.
Notez les points suivants :
- une ligne commençant par # définit une ligne titre, un caractère espace doit être placé entre le caractère # et le texte du titre
- une zone vide est ajoutée automatiquement en-dessous de chaque titre
- il est possible de combiner caractères gras et italiques
- le triangle en bas à gauche du champ de saisie permet de l'agrandir
Ajouter un lien vers une page Web
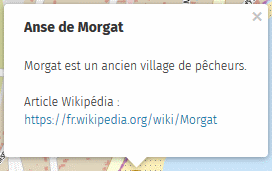
Pour ajouter à notre infobulle un lien vers une page web, il suffit de copier l'adresse de la page Web, affichée dans la barre d'adresse du navigateur, et de la placer entre double-crochets. L'infobulle à droite correspond à la description ci-dessous :
Morgat est un ancien village de pêcheurs.
Article Wikipédia :
Morgat est un ancien village de pêcheurs.
Article Wikipédia :
[[https://fr.wikipedia.org/wiki/Morgat]]
Nous pouvons aussi cacher l'adresse du lien et la remplacer par un texte. Cette forme est particulièrement utile pour les adresses longues. Pour cela il suffit de faire suivre l'adresse d'une barre verticale (Altgr + 6 sur un clavier français) et du texte :
Morgat est un ancien village de pêcheurs.
Morgat est un ancien village de pêcheurs.
[[https://fr.wikipedia.org/wiki/Morgat|Article Wikipédia]]
Insérer une image
Umap ne permet pas de stocker des images, mais sait afficher des photos publiées sur un serveur Web.
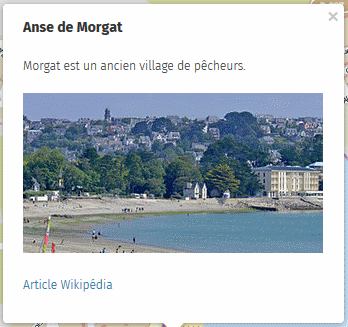
L'article Wikipédia montre une belle photo de l'Anse de Morgat. Les photos visibles dans Wikipédia sont sous licence libre Creative Commons. Cela signifie que l'auteur·rice de la photo renonce à ses droits d'auteur : nous pouvons donc utiliser cette photo. Pour cela nous devons :
L'article Wikipédia montre une belle photo de l'Anse de Morgat. Les photos visibles dans Wikipédia sont sous licence libre Creative Commons. Cela signifie que l'auteur·rice de la photo renonce à ses droits d'auteur : nous pouvons donc utiliser cette photo. Pour cela nous devons :
- copier l'adressse de l'image (cette opération est accessible dans le menu affiché par un clic droit sur la photo)
- placer cette adresse entre double accolades :
Morgat est un ancien village de pêcheurs.
{{https://upload.wikimedia.org/wikipedia/commons/thumb/2/22/Morgat_8006.jpg/330px-Morgat_8006.jpg}}
[[https://fr.wikipedia.org/wiki/Morgat|Article Wikipédia]]
Comment utiliser vos photos ?
Si vous disposez d'un serveur vous pouvez l'utiliser pour stocker vos photos.Si ce n'est pas le cas vous pouvez utiliser un service comme https://cozy.io/fr/ , un service de stockage libre qui vous offre 5 gigas de stockage. L'opération est très simple :
- ouvrez un compte gratuit chez https://cozy.io/fr et connectez-vous
- Faites transférer des fichiers sur votre cosy drive
- cliquez sur la photo souhaitée et avec le clic droit "Copier l'adresse de l'image"
- collez ce lien entre double accolades dans la description de l'infobulle
Modifier la taille d'une image
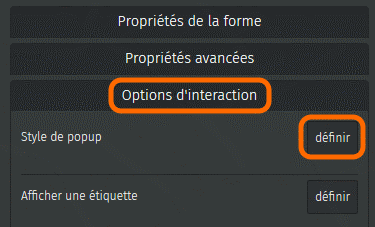
La taille de la photo est restreinte par la taille de l'infobulle. Pour agrandir une image vous devez utiliser une infobulle plus grande. Pour cela ouvrez l'onglet Options d'interaction, cliquez sur Définir en face de Style de popup puis choisissez Nom et description (large).
A l'inverse vous pouvez réduire la taille d'une image, en faisant suivre le lien vers la photo d'une barre verticale et d'un nombre qui définit la largeur en pixels de l'image, par exemple :
A l'inverse vous pouvez réduire la taille d'une image, en faisant suivre le lien vers la photo d'une barre verticale et d'un nombre qui définit la largeur en pixels de l'image, par exemple :
{{https://framapic.org/xxx/yyy.jpg|400}}
Associer une image à un lien vers une page Web
Il est possible d'intégrer une image qui ouvre une page Web lorsque l'utilisateur clique dessus. Cela consiste en fait à créer un lien vers une page Web, en utilisant en guise de texte le lien vers une image. Exemple avec le site et le logo Framasoft :
[[https://framasoft.org/|{{https://framasoft.org/nav/img/logo.png}}]]
Insérer une vidéo
Insérer une vidéo est plus complexe. En effet le navigateur Web a besoin d'un lecteur pour afficher une vidéo. Les sites de partage de vidéos comme Youtube, Dailymotion ou encore Framatube de Framasoft, proposent pour chaque vidéo un lien qui permet de l'intégrer dans une autre page Web en utilisant une iframe.
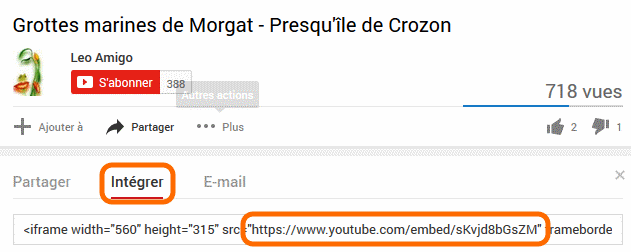
Nous trouvons sur Youtube une vidéo des Grottes marines de Morgat, qui se visitent en bateau. Pour intégrer cette vidéo à une infobulle, suivez les étapes :
- ouvrez l'onglet Intégrer visible sous la vidéo
- copiez l'adresse après src= (sans les guillemets), notez qu'elle comporte le terme embed qui signifie intégrer
- coller cette adresse entre triple accolades dans l'infobulle
- pour un meilleur résultat utilisez un style de popup large, notez la hauteur et la largeur et définissez la taille de l'iframe avec les mêmes valeurs :
{{{https://www.youtube.com/embed/sKvjd8bGsZM|315*560}}}
Remarque importante
Tous ces paramétrages de la zone description des éléments sont aussi valables pour le champ de description général de votre carte.
Ceci permet d'afficher par exemple à l'ouverture de votre carte, un panneau latéral avec le titre de votre carte et diverses informations sur celles-ci, y compris images, tuto vidéo et vos logos...
Pour cela il faut que dans les options d'interaction de votre carte vous ayez coché légende dans "voulez-vous afficher un panneau latéral au chargement ?"
Tous ces paramétrages de la zone description des éléments sont aussi valables pour le champ de description général de votre carte.
Ceci permet d'afficher par exemple à l'ouverture de votre carte, un panneau latéral avec le titre de votre carte et diverses informations sur celles-ci, y compris images, tuto vidéo et vos logos...
Pour cela il faut que dans les options d'interaction de votre carte vous ayez coché légende dans "voulez-vous afficher un panneau latéral au chargement ?"
> En cours de développement web à Amiens, nous avons abordé les définitions de base en HTML et HTML CSS, ainsi que le rôle crucial de ces langages dans la création de sites web. Nous avons également discuté de la signification du full stack et de son importance dans le domaine du développement, en examinant les compétences nécessaires pour être un développeur web complet. En parlant de référencement, nous avons évoqué l'importance des agences spécialisées dans le référencement pour les plateformes comme CMS Magento, ainsi que des outils comme Semjuice pour améliorer la visibilité en ligne.